
Matériel
Principes de base du traitement arithmétique
◘ Le traitement arithmétique, est la combinaison de deux images, ou de deux photos.
Une « Image 1 » et une « Image 2 ». La taille de l »image 1, étant la taille de sortie de la combinaison des deux images … image 3.
Si nous avons une image 2, beaucoup plus petite que l’image 1, nous risquons d’avoir une disproportion de l’image de sortie : image 3.
Exemple: Image 1 = 350 x 450 et image 2 = 600 x 450.
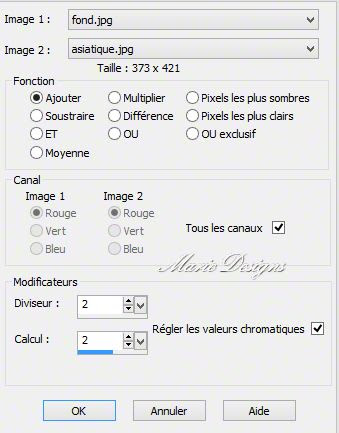
◘ Nous verrons que dans la boite de dialogue il y a plusieurs zones.
◘ La zone Fonction, nous avons plusieurs choix de combinaison des deux images. Cette combinaison ou traitement arithmétique se fait à partir des couleurs.
Les images a 2 couleurs ou 2 bits en noir et blanc et les images en couleurs, qui sont une combinaison de: rouge, vert et bleu.
Ajouter: additionne les valeurs couleurs de image 1 et image 2.
Multiplier: multiplie les valeurs couleurs de image 1 et image 2.
Soustraire: enlève les valeurs couleurs de image2 à image 1.
Différence: valeur absolue des valeurs couleurs de image 1 moins valeurs couleurs de image 2.
Moyenne: c’est la moyenne des valeurs couleurs de image 1 et image 2.
◘ La zone Canal combine les couleurs des deux images.
Pour obtenir une image 3 en 24 bits (couleur), soit 8 bits par couleurs : rouge, vert et bleu il faut cocher: Tous les canaux.
Pour une image 3 en niveaux de gris, il faut choisir un canal pour chacune des images. Soit rouge et rouge; soit rouge et vert, soit rouge et bleu .. etc.
◘ La zone Modificateur
Diviseur: divise les valeurs chromatiques par la valeur définie.
Calcul : décale chaque valeur chromatique de la valeur définie.
Ces modificateurs sont appliqués au valeurs choisies dans les zones: Fonctions et Canal.
♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦♦
Voyons une réalisation de traitement arithmétique.
1. Ouvrir l’image: asiatique.jpg.
2. Ouvrir l’image: fond.jpg.
3. Image / Traitement arithmétique …
 4. Voici ce que nous obtenons.
4. Voici ce que nous obtenons.
 5. A partir de là, nous pouvons traiter notre nouvelle image, comme nous le désirons.
5. A partir de là, nous pouvons traiter notre nouvelle image, comme nous le désirons.
6. Par exemple:
◘ Amélioration des photos / Traitement rapide des photos.
◘ Effets / Modules externes / FM Tile Tools.
◘ Image / Ajouter des bordures de 50 pixels.
◘ Sélections / Sélectionner tout. Sélections / Modifier / Contracter … 49 pixels.
◘ Effets / Effets 3D / Ombre portée … +1/+1 et -1/-1.

Dans le cas où nous avons une « image 2″ (à incorporer) plus grande que l' »image 1 » (contenant), il faut la redimensionner à des mesures approchantes de l' »image 1″.
Exemple d’un résultat avec une image 2 (à incorporer), plus grande que image1 (contenant):

Exemple d’un résultat avec une image 2 (à incorporer) plus petite que image 1 (contenant).

Amusez-vous à combiner les valeurs des différentes zones pour voir les effets produits et les combinaisons possibles que ce soit en couleur ou en noir et blanc.
Tutoriels © Marie Designs :: 23 Février 2013


